Hello Developers, today in this blog post I am going you share with you, how to use live reload in your web project that will make you save a lot of time when you spend on developing your web application, websites
Live Reload can help solve time-consuming problems:
- Saves your Time, by Showing the Results Instantly
- Helps in Testing across multiple devices
Let’s see How to use live reload in your Web Project,
There are lot of ways of adding live reload to your project and in this blog post we are taking a look at one of the best live reload solution for your project
Live Reload is a Node Module Package which is going to take a look at in this example.
1. Install Live Server for Live Reload
Before Installing the Live Server, Make sure you have Node.js installed on your system, we would use npm which is node package manager for installing live reload

Installing live reload global module from npm
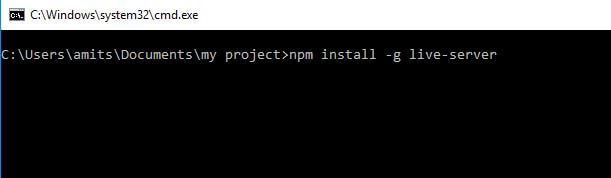
Open the Command prompt and type the following line to install.
npm install -g live-server
2. Implementing Live Reload
Implementing Live Reload on your project is quite easy, the good thing is you don’t have to do anything extra to implement this.

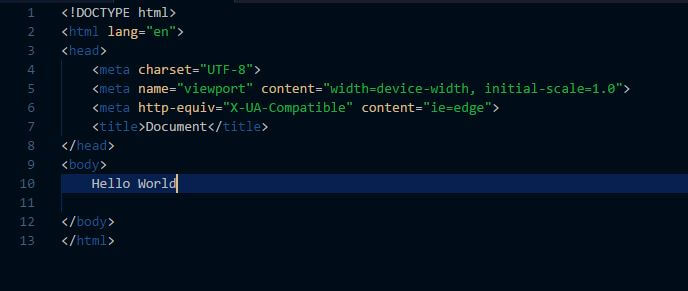
Sample Code for Our Example
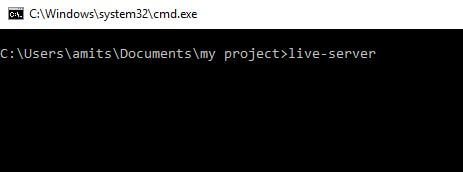
Open the Command prompt in your project directory.
Write live-server

The Command will be executed and automatically open 127.0.0.1:8080 with live reload implemented whenever you change the code and save it, the browser will automatically reflect the changes

live reload output on browser
Don’t Forget to share with your friends on the Social Media. Read More on Web Development
Hope you Learned Something new today, Happy coding!